以前に、Googleの弱点として、僕ら人間が見るように、画像を理解することができないとご説明しましたが、覚えて頂いていますかね?

僕らには、上の 画像が、「困った様子の白い犬」であることが分っても、Googleにとっては、画像ファイルであると言うこと以外分らないって話でした。

画像が持つ 伝える力は絶大。読者さんのことを考えたら、あると、無いとじゃ大違いだぜ💦
じゃぁ、どうすればいいのか?
どうやったら、画像の内容を、Googleさんに分かりやすく伝えることができるのか?
本日の講座は、そんな 画像のSEO対策の方法と、画像を最適化することで得られるメリットについてご説明したいと思います✨
実は、AIのディープラーニングにより、Googleは、猫の画像の認識に成功してるんだ。
今後は、画像の解析能力もドンドン向上するだろうけど、まだまだ苦手であることは変わりないんだよね💦
この講座の目次
SEOに強くなる 画像の最適化 4つの方法
画像に関するコンテキストを追加すると、利便性が増すため、より良質なトラフィックをサイトに呼び込むことにつながります。
また画像やサイトを Google画像検索用に最適化することで、ユーザーは目的のコンテンツを見つけやすくなります。
上記は、Googleの Search consoleヘルプからの一文を抜粋したものですが、Googleも、画像を利用した情報提供をお勧めしています。
ただし、前述の Googleの弱点もあるため、画像を扱うのであれば、よりGoogleが理解し易いように、最適化してあげる必要性があります。

ここでは、Googleが画像をより理解する為に、そして、SEOにおいて高く評価してもらうためにも、是非取り組みたい 4つのポイントについてご説明したいと思います。

面倒くさいと思っても、しっかり取り組むことが重要なんだ。
代替えテキストで分かりやすく説明をする。

画像があっても、その画像が何であるか判別できないGoogleに対し、その画像が何であるかを説明する方法として、代替えテキストが挙げられます。
代替えテキストとは、本来、画像が何らかの理由により表示できなかった場合や、視覚障害者の方が音声ブラウザを使用するときに、画像の代わりに表示されるテキストですが、Googleもこの代替えテキストをヒントとして、画像がなんであるかを判断しています。
HTML基礎講座で、画像を表示させる imgタグをご紹介しましたが、代替えテキストは、imgタグの中にある alt属性( alt="説明文" ) に記述します。
例えば、上の メガネをかけた フレンチブルドッグの画像を HTMLで表現するとしたら… 以下のように書くと分かりやすいのです。

imgタグ記述例
<img src="画像のURL" alt=" メガネをかけたフレンチブルドッグ " />
あっ!この画像は、メガネをかけたフレンチブルドッグの写真なんだな!
代替えテキストを書いてくれてるから、画像が何についてなのか理解できるぞ✨
画像の内容が分かりやすいファイル名をつける。
Googleは、画像のキャプションやタイトルなどのページのコンテンツから画像のテーマに関する情報を抽出します。
(…中略…)
同様に、ファイル名も画像のテーマを判断する材料として使用されます。たとえば、my-new-black-kitten.jpg のほうが IMG00023.JPG よりもテーマを判断するために役立ちます。

おぉ、画像のテーマを判断する材料として、ファイル名を使っていると、ここまで具体的に Googleさんが言い切るのは珍しいですね。それだけ、苦手としているってことなのかなw
URLの命名と全く同じ理屈ですが、やっぱりファイル名にも、しっかりとキーワードを入れておくのがお勧めです。
画像を配置する場所を適切にする。
配置を最適化する: 可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。
ホームページや、ブログで画像を使う本質的な理由は、文章だけでは伝わりにくい内容を、視覚的に表現することで、読者さんに分かりやすく伝えることだと思います。
と言うことは、つまり、画像が配置される前後の文章は、必然的に、その画像に関連するトピックであることが推測されますよね。

Googleさんは、その画像が何について書いてあるかを判断する上で、その画像の前後にある文章を、ヒントとして活用していると言うことですから、より制度高く理解してもらうためには、適切な場所に画像を配置してあげることが重要と言うことです✨

Googleが言うからとか、SEOの為にやると言うよりは、読者さんにとって分かりやすいサイトを作ることを目的としたら、必然的に、Googleの望む通りになりそうだね。
オリジナルの画像を使う。
世の中には、無料のWEB素材って多くありますし、ディースケも多用していますが… やっぱり価値があるのは、自分が作ったオリジナルの画像。
いろんな人に、いろんな所で使い回された画像よりも、「読者さん目線に立ち、そのコンテンツをより分かりやすく理解してもらうために…」 という愛情満ち溢れた画像では、価値が異なってしかるべき(笑)

テキストだけで構成されたページよりも、画像や、動画などによる視覚情報があった方が、分かりやすいのは言うまでもありませんから、今後、画像や、動画の需要・重要度はもっと、もっと高まるだろうと言うのが、ディースケの個人的な見解です。

こういう、小さいことの積み重ねです。
Googleが推奨する imgタグ最適化の例

と言うことで、画像の最適化 4つのポイントについてご説明してきましたが、いかがでしたでしょうか。
また、チマチマとめんどくさいなぁ…って思った方も少ない無いと思います。
もちろん、無料のWEB素材を使ったらSEO的にマイナスになるとか、そういう話ではありませんので、極端に捉えないようにご注意を。

ディースケも、無料WEB素材には、散々お世話になっていますから💦
オリジナル画像 100%ってのは、工数的にもなかなか難しいですし、今 上位表示をしているサイトだって、無料WEB素材をガンガン使ってるでしょうし(笑)
重要なのは、こういった評価基準があることを意識し、読者視点で考えて、取り組める範囲で取り組むことだと思います✨

以下は、Googleさんが IMGタグの最適化として分かりやすい例を挙げてくれていたので、必ずチェックを✨
悪い例(代替テキストがない): <img src="french-bulldog.jpg" alt=""/>
悪い例(キーワードの乱用): <img src="french-bulldog.jpg" alt="子犬 小さい犬 犬 犬の写真 イヌ フレンチブルドッグ フレンチ ダックスフンド 餌 食べる"/>
良い例: <img src="french-bulldog.jpg" alt="フレンチブルドッグ"/>
最も良い例: <img src="french-bulldog.jpg" alt="メガネをかけさせられた 茶色いフレンチブルドッグ"/>
Googleの画像検索でも強くなる!

画像の最適化が面倒だ…って思っても、ちゃんとやると、思わぬメリットを享受できるんですよ、社長。
Googleで検索と聞くと、ついつい WEBサイトの検索結果をイメージしてしまいますが、実は、最近 画像検索の需要も増えているんです!

もちろん、Googleさんに分かりやすく画像の内容を伝える最適をしている方が、画像検索に強いのは当たり前✨

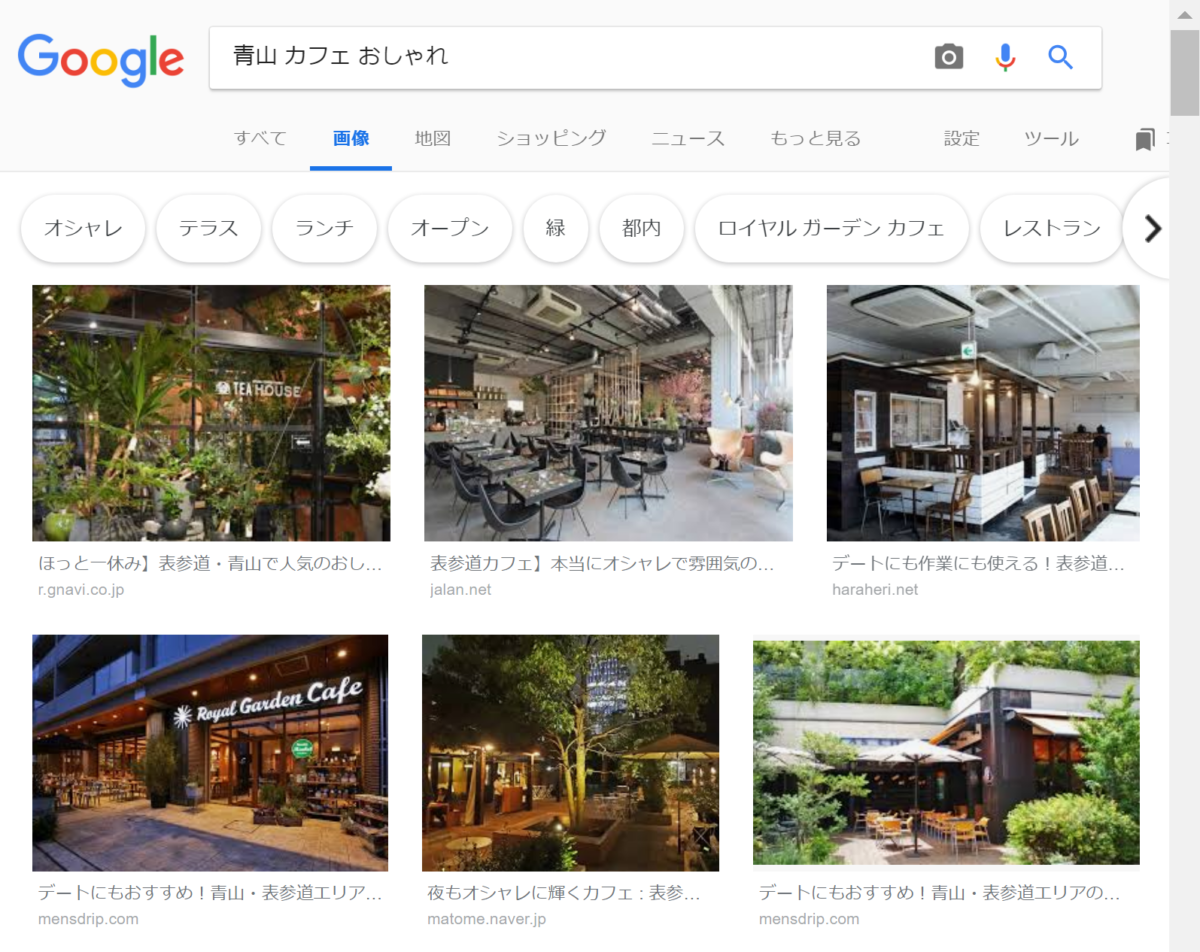
例えば、こんな感じで。
「青山 カフェ おしゃれ」の画像検索結果


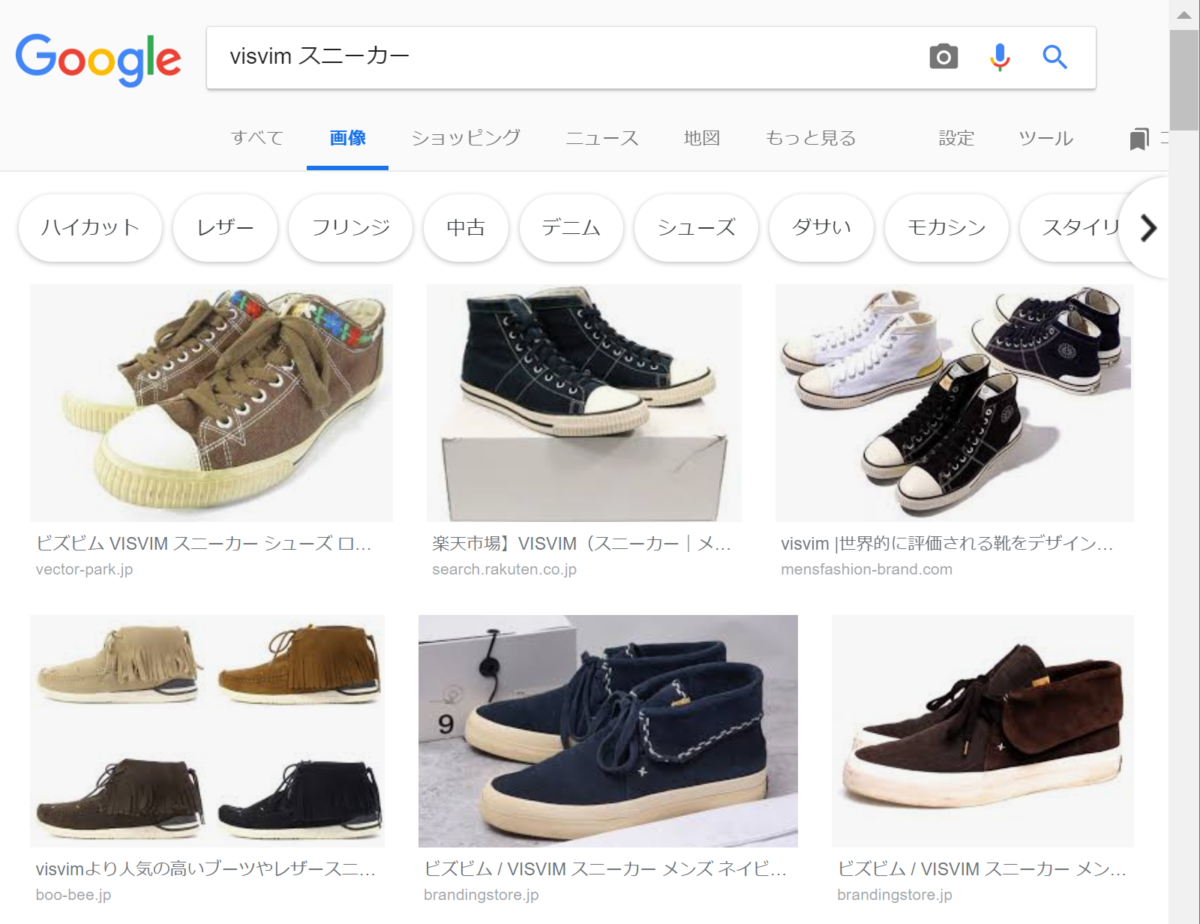
例えば、特定のメーカーのスニーカーを探している人は、こんな感じで 画像検索で探す人もいるでしょうから✨
「スニーカー」の画像検索結果

ホームページ作成ソフト SIRIUSなら、オリジナル画像作成もサクサクいける?!
ちょっと余談ですが、当サイトで一番人気の ホームページ作成ソフトSIRIUSには、隠れた機能がいっぱいあるんですが…
なんと、オリジナル画像がサクサク作れちゃう、高性能、画像編集ソフト imageCreatorが内臓されているのです✨

step
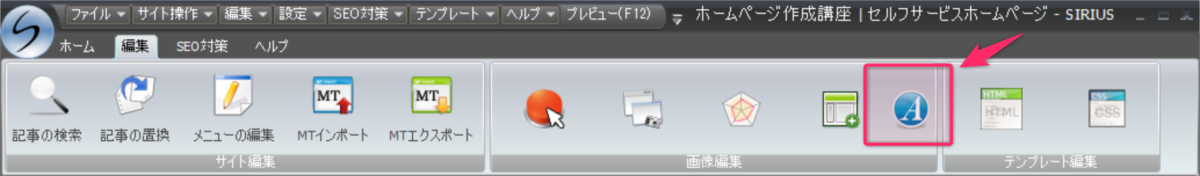
1SIRIUSメニューバー 編集タブ内の Aマークをクリック

step
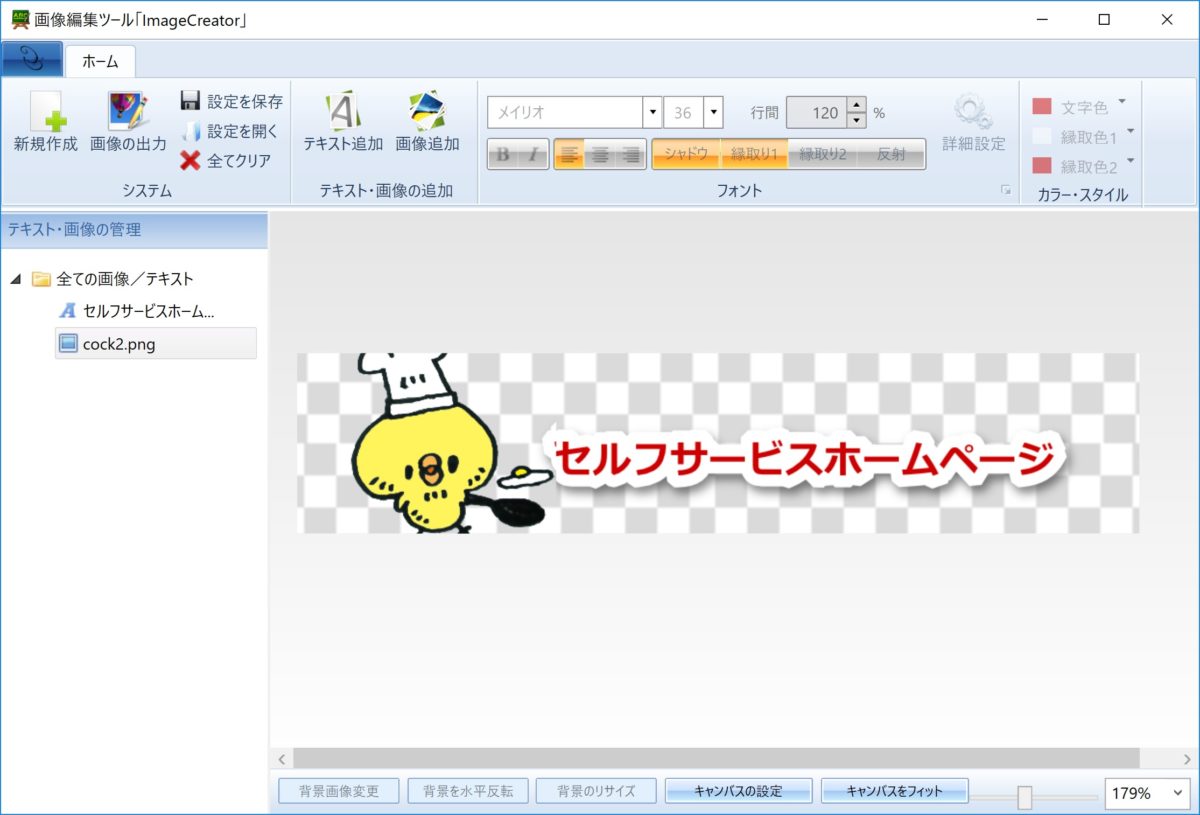
2SIRIUSに内臓された画像編集ソフト ImageCreatorが起動!


SIRIUS持ってる人でも、知らない人が多いんだけど、このクオリティーの画像編集ソフトが内臓されているなんて、普通じゃあり得ないよな…💦
imagecreatorの起動方法は、上記の 2ステップ!ガンガン オリジナル画像が作れちゃうぜ!
-

-
SEOに意味あるの?meta Keywords(メタキーワード)の書き方
さて、ここまでの講座で、Googleがホームページを評価するのに重要視する 主要のHTMLタグについては、あらかたご説明が完了しました✨ ここまでにご紹介した HTMLタグを、しっかとチ ...