さて、前回の記事では、見出しタグの役割についてお伝えしてきましたが、いかがでしたでしょうか。
どんなに頑張って記事を書き、分かりやすく説明したつもりでも、見出しタグの使い方を誤れば、読者にも、Googleにとっても、分り難い記事になってしまう諸刃の剣…

しっかりと、文章構成を考えて使いこなすことが求められます。
見出しタグの役割や、正しい記述順序は、しっかり理解してもらった前提で、この記事では、SEOに強いサイトを作るための見出しタグの書き方・使い方をご説明したいと思います✨
見出しタグの使い方については、検索エンジンスターターガイドでも説明してるんだ✨
この講座の目次
SEOを意識した見出しタグの使い方
見出しタグは、そのページの文章構成を伝える重要なHTMLタグ。
分かりやすい記事は、見出しタグを見ただけで、そのページがどのような内容か理解できるってことは、Googleさんが、「そのページのコンテンツが優れているか否か」を判断・評価するのに、見出しタグを手掛かりにしないハズがありません。

つまり、見出しタグが、SEOに与える影響は高いと言うのが、ディースケの自論です。
Googleさんが、検索エンジンスターターガイドで与えてくれたヒントをベースに、ディースケが日頃意識している、見出しタグの使い方や、書き方についてポイントをお伝えしたいと思います。

見出しを何個使えば 評価が高まりますか…?みたいな質問は、SEOの本質からズレてるから注意してくれよ。
見出しタグは必ず使う。
見出しタグの重要性や役割について、前回の記事から、クドイくらいご説明してますし、ディースケがお勧めするホームページ作成ソフトを利用すれば、自動的に見出しタグが使われるので、「オレは、見出しタグは使わねぇ!」って人はいないと思いますが、念のため(笑)
ディースケは、見出しタグを絶対に使うように心掛けています。
使う見出しタグは、<h4>くらいまでで、<h5>、<h6>などは、あまり使用しないのがディースケ流ですが、その他にも、以下のような点を意識して使っています。
見出しタグを使う時に意識してること
- 見出しタグだけで、ページの内容がイメージできるようにする。
- できるだけ見出しタグは簡潔に。
- 読者さんの思考の流れに合わせて書く。
- 見出しタグの後は、必ず説明文を記載する。

h1タグは、1ページに1つにする。
前回の記事でもお伝えした通り、<h2>~<h6>までは何回使ってもOKですが、基本的に <h1>は1ページに1つまでと言うルールがあるので厳守しましょう。
<h1>タグは、そのページの中で、もっとも重要な内容を表す見出しなので、その役割・意味を考えると、2つ、3つあったら、何が言いたいのか分からない記事になっちゃうので、くれぐれもご注意を💦
ちなみに、ディースケの場合、h1タグには、そのページのTITLEタグに記述する内容と同じ、もしくは、ほぼ近しい内容を記述するようにしています。これは、タグの意味を、ディースケなりに考えてしています。

ただ、HTML5は浸透していないし、<h1>タグを複数回ってのは意味的にも分り難いから、1ページに1個を貫いた方が今は無難。まぁ、SIRIUSも1個までにしてくれてるから心配いらねぇけどな。
見出しタグには、狙うキーワードや関連ワードを入れよう。
SEOに強くするための見出しタグの使い方として、一番重要なのが、キーワードをしっかりと記述すること✨
これをやるのと、やらないのでは、SEOに大きな差が生まれると、ディースケは考えています。マジです。

1ページ 1キーワードの法則でお伝えした通り、各ページで狙っているキーワード(=ターゲットキーワード)を設定していると思いますが、ディースケのやり方は、
- ターゲットキーワードは、タイトルタグと、h1タグに記述。
- ターゲットキーワードから派生する関連ワードを、h2~h4までに記述。
としています。
前項の通り、タイトルタグと、h1タグの記述内容は、基本的には同じにしているので、あまり悩むことはありませんが、h2~h4に関しては、文章構成も考えつつ、キーワードも配置して…と、ちょっと慣れが必要になったりします。
h2~h4に記述するキーワードは、検索意図から考えたり、SEOキーワード収集ツールなどで見つけてくるなど、しっかりとリサーチしてから構成を考えます。

まぁ、ディースケの経験からだから 100%じゃないけどよ。
ちょっと、イメージが湧きにくいだろうから、具体例として、確定申告とは何かを説明するページの見出しタグと、記述するキーワードの構成を考えてみたぜ。よかったら参考にしてくれよ。
見出しタグの具体例

毎回記事を書くときに、上のようなマインドマップを書いている訳じゃありませんが、基本的には、見出しタグの構成から考えることがディースケは多いです。
その方が、スラスラと記事をかけたりするんですよね。記事を書きたいけど、手が止まってしまう…って人は、是非お試しください~

見出しタグを使う時の注意事項

最も多い見出しタグの間違った使い方は、<h1>~<h6>までの使用順序ですが、実は、それ以外にも、細かな注意点がいくつかあったりします💦
ここでは、見出しタグを使う上で注意しておきたい 3つのポイントをお伝えしたいと思います。

キーワードの詰め込み過ぎに注意

例えば、
<h1>確定申告 やり方、確定申告 会社員、確定申告 サラリーマン、節税、青色申告 白色申告</h1> みたいな…
ちょっと悪知恵の働く人だと、こんな思考に囚われがちですが… キーワードの詰め込みは止めておくのが身のためです(笑)
見出しタグがいくらSEOに与える影響度が高いからと言って、キーワードを詰め込んだだけで上位表示できるほど、今のGoogleは甘くはありません。
前にもお伝えした通り、上位表示を決定するための評価ポイントは 200以上あると言われていますから、見出しタグだけでどうにかなる話ではありません💦
また、SEOでの上位表示だけを目的とし、過剰な最適化(=キーワードの詰め込みも含まれる。)をすると、Google様から怒りの鉄拳をくらうリスクも…
ディースケは、見出しタグにキーワードを含めて違和感が無いときは、もちろん含めますが、違和感が残る場合は、無理にキーワードを含めないようにしています。
また、キーワードは含めたとしても、1見出し=1キーワード程度に抑えています。
見た目のために見出しタグを使わない。
見出しタグは、その重要度に応じて、文字の大きさが変わります。
また、SIRIUSや、賢威、Affingerなど、ホームページ作成ソフトは、各見出しタグに、デフォルトで装飾が施されており、HTMLが分らない人であっても、直観的に分かりやすい記事が書けるように工夫されています。
ただ、中には、その装飾目的で、見出しタグを使ってしまう初心者さんも多かったりします💦
クドイと思われるかもしれませんが、見出しタグは、文章構成を伝えるのが本質的な役割。
文字を大きくしたいとか、文字を目立たせたい!と言った理由で見出しタグを使うことが無いように、注意しましょう。
h1タグに画像は使わない方がベター
見出しタグの使い方は人によって違うとご説明しましたが、WEBデザイナーさんの中には、会社のロゴマークや、サイトのロゴ画像を、</h1>タグに指定する人も多く見られます💦

見出しタグの本質的な役割や、意味を考えると、ロゴマーク画像を指定するのも微妙なところですが、このように<h1>タグに、画像を指定するのも、あまり望ましくありません💦
Googlebotにもデキないことがあるでご説明した通り、Googleさんは、画像の内容を判断することが苦手だからです。
つまり、<h1>タグにロゴマーク画像を指定した場合、
- その記事のコンテンツの内容を表していない。
- 画像に何が書いてあるかGoogleが分からないからh1として評価し難い。
と言った問題が生まれ、"文章構造を伝える"と言う、<h1>としての本質的な役割を果たせていないことになってしまいます。
ディースケ個人的には、見出しタグは、画像ではなく、テキストで表現してあげるのがお勧めです✨

さぁ、次は、SEOを考えた URLの構造のお話だぜ✨
ホームページ作成ソフト SIRIUSでのh1タグの設定方法
さぁ、h1タグの書き方をお伝えしたところで、今度は、具体的なh1タグの調整方法・手順をお伝えしたいと思います。
まずは、当サイト一押しのホームページ作成ソフト SIRIUSの場合です!


step
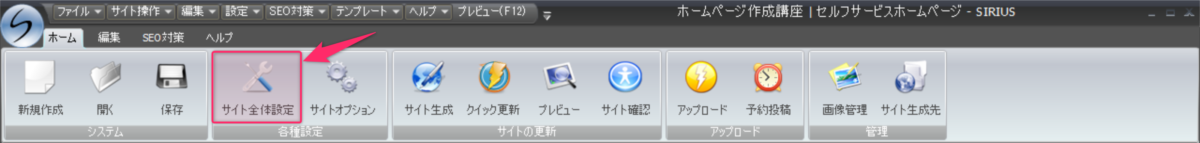
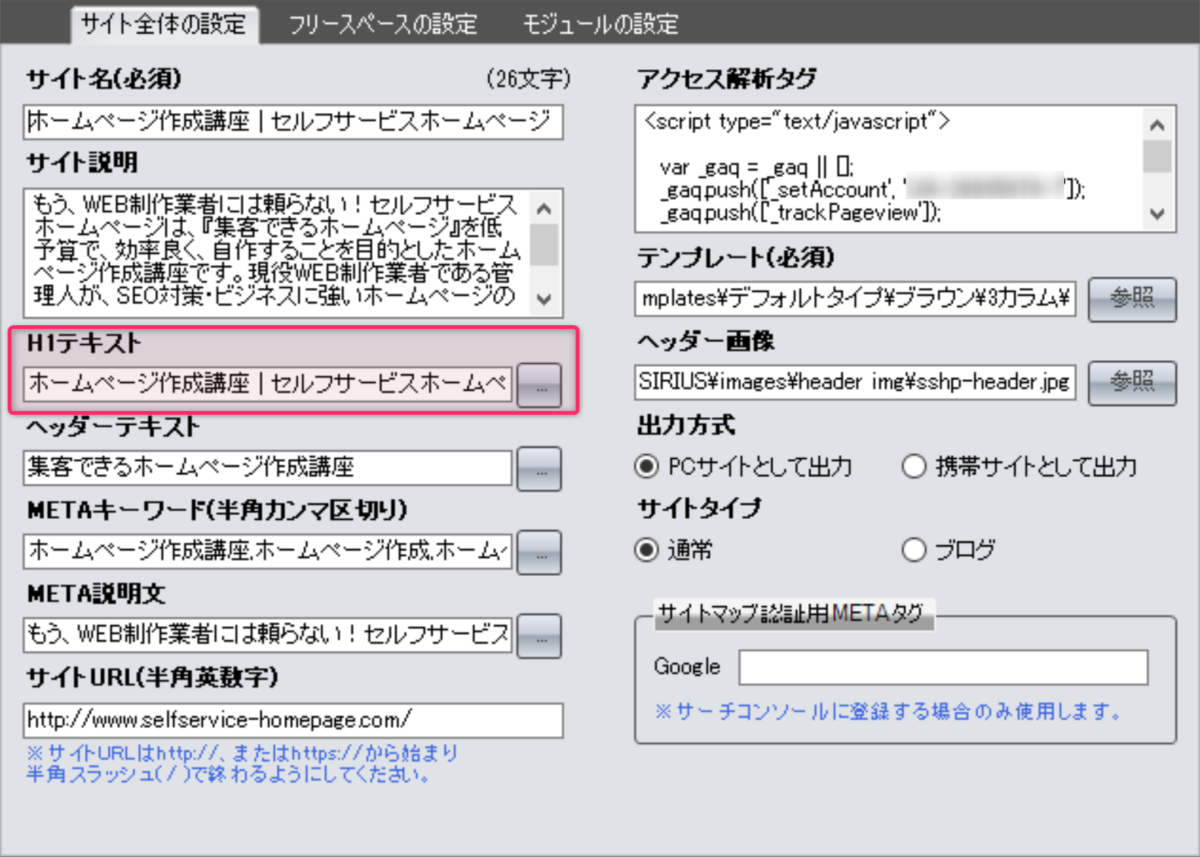
1SIRIUS上部のメニューリボンから「サイト全体設定」を選択

step
2サイトの全体設定画面の、H1テキスト入力内容がトップページのh1タグになる。

step
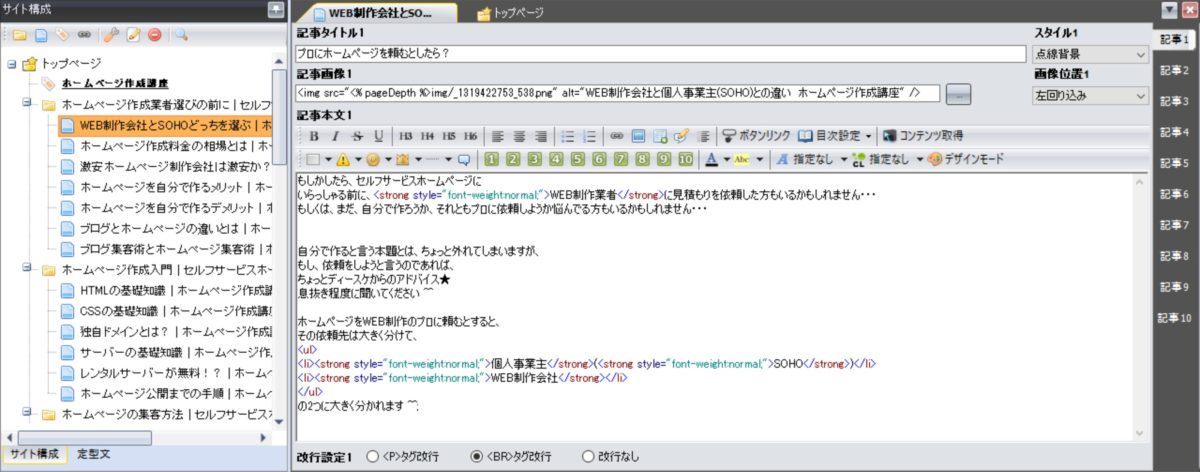
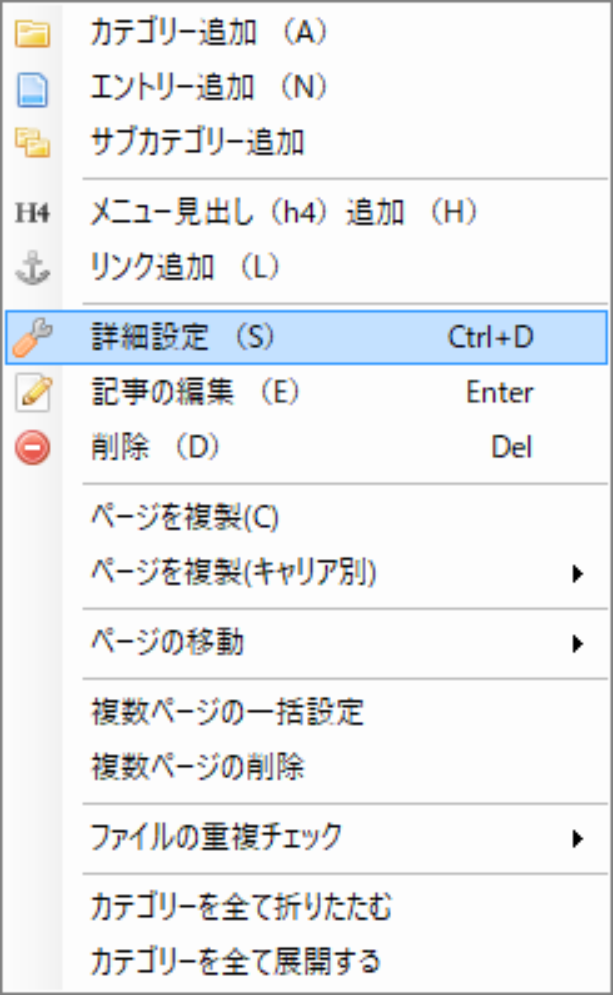
3個別記事・ディレクトリのh1タグ変更は、該当記事を右クリック

step
4オプションメニューから詳細設定を選択

step
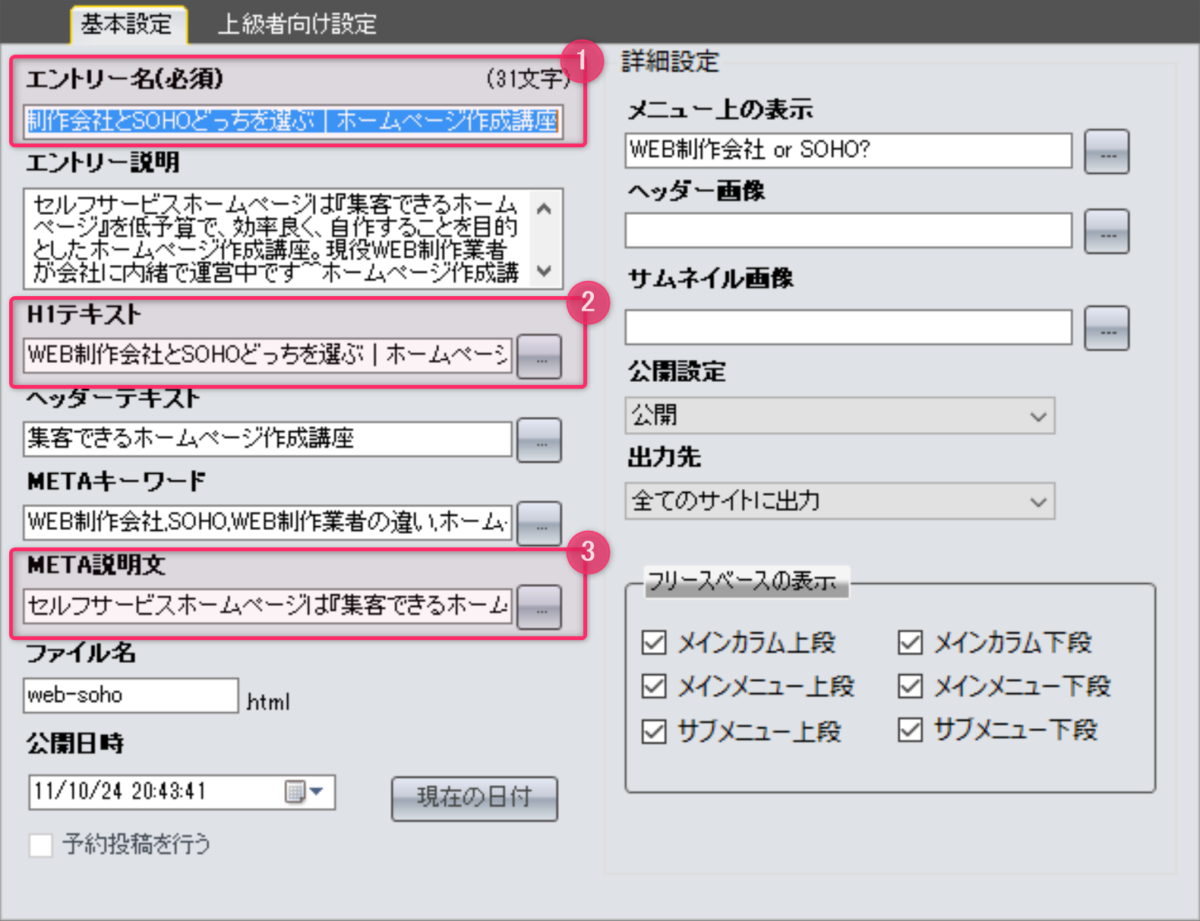
5詳細設定画面 ②が個別記事のh1タグになる。

詳細設定画面の ② H1テキスト入力内容が、各記事のタイトルタグに指定されます。
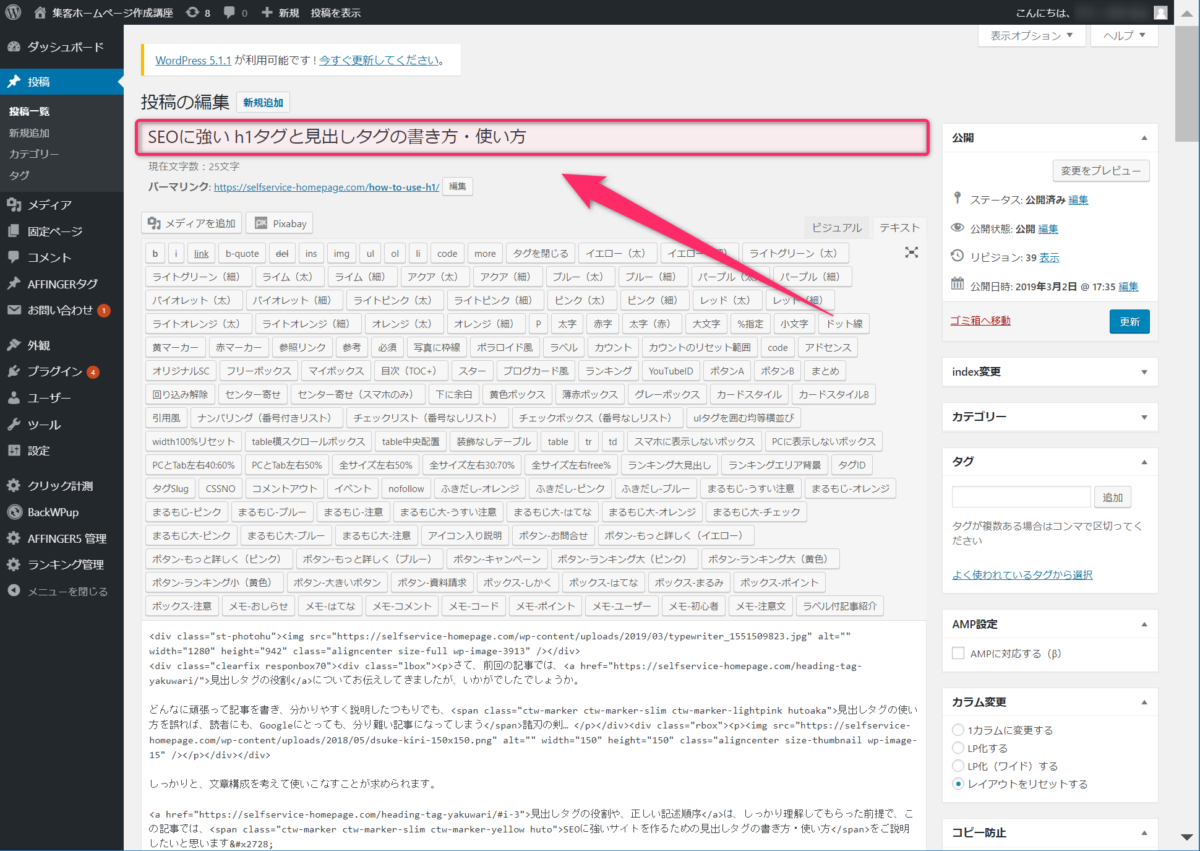
WordPressでのh1タグの設定方法
SIRIUSでのh1タグ設定方法をお伝えしましたが、今度は、WordPressユーザーさん向けに、h1タグの設定方法をお伝えしましょう。
ここでご紹介するのは、当サイトでも利用させて頂いているWordPressテーマ Affinger5(WING)の場合です!


step
1記事投稿画面の記事タイトルが h1になる。

投稿画面の下の方にある titleタグ設定を空欄にすると、上記の入力箇所はタイトルタグにも反映されます。

-

-
SEOに強いURLを作るには?
SEOって、なんか思ってたのと全然違うな。 プログラムみたいなカッコイイのをイメージしてたけど、重箱の隅をつつくような、チマチマ細かい作業ばっかで、ホントにこんなこと続けて、上位表示目指せんのかよ…。 ...