本日、ご紹介するのは、strongタグ(ストロングタグ)と、bタグ(ビータグ)と言うHTMLタグについてです。
ぶっちゃけ、ディースケ個人としては、あまり重要視しておらず、そんなに好んで使うことも無いんですが…

内部SEOを語る上で、よく紹介されているHTMLですし、ちょっと知っておいた方が良いこともあるので、ご説明させて頂きたいと思います!

この講座の目次
strongタグと、bタグは強調を意味するHTMLタグ
実は、strongタグも、bタグも、どちらも「強調」を表す HTMLタグなんです✨
ストロング(=強い)の方は、強調ってイメージが湧きやすいですが、bタグって何の略って思った人もいるんじゃないかと…

bタグは、英語で bold(ボールド)の頭文字からとっていて、日本語で言うと、「太字」と言う意味です。
日本語の意味合いからも察して貰えるかもしれませんが、両方とも 強調という意味であっても、そのニュアンスは若干異なっています。
strongタグの方は、そのタグで囲まれた単語もしくは、文章の意味合いを強調することを意味し、bタグの方は、「太字」の意味合いの通り、見た目的な強調を意味するんです。

ただ、今は、あんまり使い過ぎない方がいいぜ。理由は後ほど説明するけど…
strongタグと、bタグの見た目を比べてみよう。
strongタグと、bタグの違いまとめ
- strongタグは、論理的な強調を意味する。
- bタグは、視覚的な強調を意味する。
と言うことで、strongタグと、bタグは、同じ「強調」を意味するHTMLであっても、ちょっとニュアンスが違うということを理解頂けたと思うのですが…
実は、見た目が全く変わらない問題…ってのがありまして、初心者さんを惑わす原因になっているのです💦
ちょっとイメージし難いかと思いますが…
実は、意味を強調する strongタグも、実際のHTMLでは、見た目まで強調されてしまうってことです。

しかも、bタグと全く区別がつかないレベルで…💦

strongタグの見た目
これが、strongタグの見た目です。
HTMLで書くと
<strong>これが、strongタグの見た目です。</strong>
strongタグで囲まれた文字は、太字になるんだよ。
論理的強調とはいっても、視覚的にも強調されてるよね。
bタグの見た目
こっちが、bタグの見た目です。
HTMLで書くと
<b>これが、bタグの見た目です。</b>
bタグで囲まれた文字も、太字になるんだけど、strongタグと全く見分けがつかないでしょ💦
でも、HTMLでは確かに違うんだ…
紛らわしい管理画面の罠

意味合いだけの強調と言いながらも、見た目的な強調までされてしまい、bタグと区別がつかない strongタグ…
コレだけでも、十分紛らわしいのですが…
更に、初心者さんに追い打ちをかける問題があったりします…💦

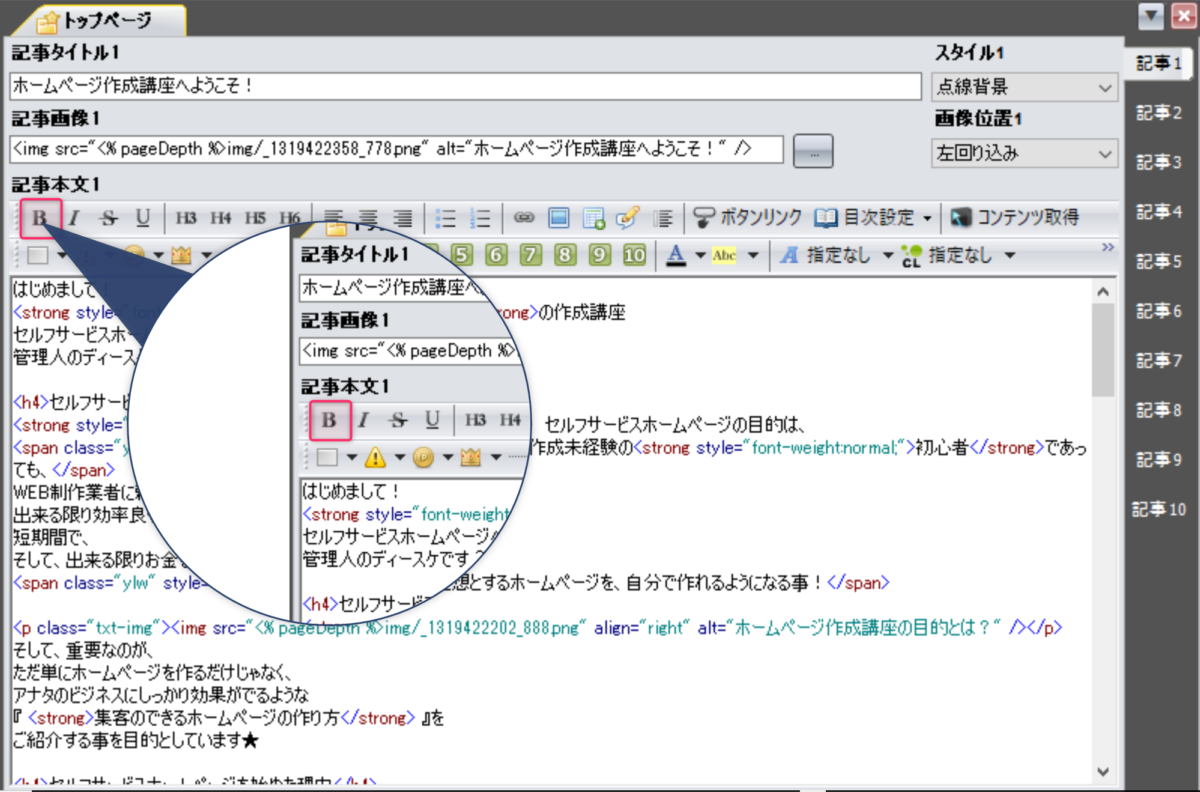
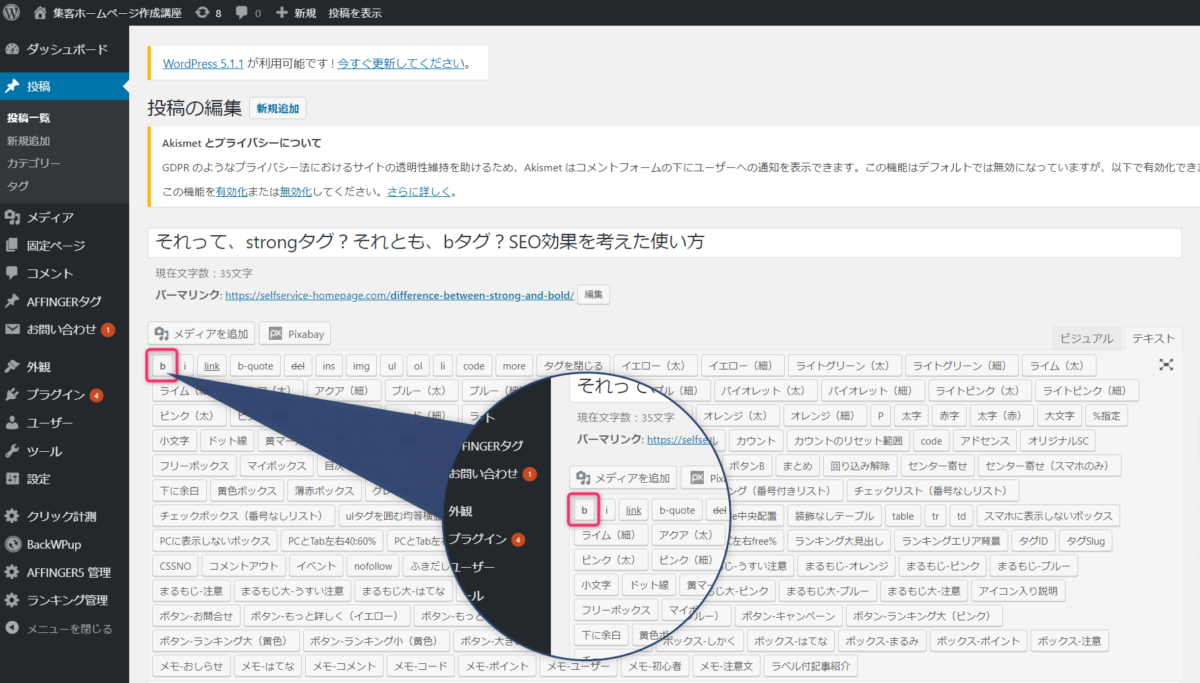
それが、WordPressや、ホームページ作成ソフト SIRIUSの管理画面で、strongタグは、bと表記される問題(笑)

でも、実際 bボタン使うと、strongタグが出ちゃうんだな…💦
これは、SIRIUSや、WordPressの仕様ミスって訳じゃないんだ…。無料ブログとかも、strongタグは、bボタンなんだよね💦
まだ、bタグも、strongタグも意味合いの区別ができていなかった時代の名残みたいだぜ…
SIRIUSの管理画面

WordPressの管理画面


bを押したら、strongがでる…って、これ嵌めじゃない?
知らないで bボタン使い続けると、意図せずに strongタグを連発することになっちゃうってことよね…💦
strongタグと、bタグの使い方と注意点
と言うことで、strongタグと、bタグが非常に紛らわしいことは、十分感じて頂けたと思います。
論理的強調という意味合いを踏まえると、SEO上重要視されそうな気がしますから、使いたくなっちゃう人もいるでしょうし、bボタンを連発して、意図せず、strongタグを使いまくってしまう人もいるかもですが…

strongタグも、bタグも、取り扱いには注意が必要です。以下の、使用上の注意点を理解して、適切に使いましょう。
使い方のポイント
- strongタグを乱用しないこと!
- 同じキーワードを、何度もstrongタグで強調しないこと!
- 見出しタグに、strongタグを併用しない!
- 見た目の強調は、できればbタグじゃなくて、CSSで行う。
strongタグを乱用すると、Googleから怒りのペナルティーも…

一昔前のSEOでは、狙っているキーワードに、strongタグを連発するって裏技チックな対策があったんです💦
論理的強調を意味するstrongタグを、狙っているキーワードに使うってのは、Googleさんに対し、「このキーワードが重要です!!!」って懇願しているようなモノですから、SEOの理屈的には納得感があるのですが、今となっては、リスキーな方法です💦

と言うのも、過去の名残で、strongタグを連発するのは、Webスパムが多いって捉えられていることより、多用し過ぎると Googleさんからペナルティーを受けるリスクも…
strongタグが、bと表記されているので、意図せず連発してしまう恐れもあるので、初心者さんは要注意。
ディースケ的には、strongタグの使用は、1ページに、最大でも 1~2程度に抑えることを推奨しています。っていうか、ディースケはほとんど使いませんので、使う人は…って感じですが。
strongタグも、bタグも違いはない?!

ここまで、strongタグと、bタグの紛らわしさや、細かな違いについて淡々と語っておきながら、今更で申し訳ないのですが…
実は、Googleは、strongタグも、bタグも、どっちも違いはない。って公式で回答してるんです(笑)
おぃおぃ、マジかよ?!って思うかと思いますが、以下、Googleの検索結果の仕組みを作る部署(サーチクオリティチーム)の責任者を務めていた、マットカッツさんが回答しているので、ホントの話…💦

お怒りはごもっともですが、strongタグの多用・乱用はリスクがあるのも確かですし、strongタグが今でも、SEOに有効と言ったような都市伝説的な情報も 多々目にしたりもしますので、予備知識としてお伝えしてきた次第です。ご容赦ください…
Googleは、strongタグも、bタグも同じように扱います。
なので、どちらがいいかを悩む必要はありません。Is there a difference between the "strong" and "b" tags in terms of SEO?

仮に評価のポイントになってたとしても、真実をそのまま伝えちゃうと、Webスパマーにも狙われちゃうから、多少曖昧にしておいた方が、Googleにとっては都合が良いんだよな。
だから、Googleが公式でアナウンスしたとは言え、盲信し過ぎず、少し斜めから見ておくのがお勧めだぜ。
emタグと、iタグの使い方

ちなみに、ちょっと余談にはなりますが、strongタグと、bタグの関係性とよく似た HTMLタグが存在します。
それが、emタグと、iタグです。
emタグは、強調を意味する emphasis の頭文字をとったHTMLで、iタグは、イタリック(=italic)の頭文字をとったタグになります。

| タグ | WEB上の見た目 | 語源 | 意味 |
|---|---|---|---|
| strongタグ | strongタグ | strong(=強い) | 論理的強調 |
| bタグ | bタグ | bold(=太字) | 視覚的強調 |
| emタグ | emタグ | emphasis(=強調) | 論理的強調 |
| iタグ | iタグ | italic(=イタリック) | 視覚的強調 |
ご覧いただいて分かる通り、emタグも、iタグも、どちらも WEB上では、斜体で表現されますが、strongタグが論理的強調であり、bタグが視覚的強調であるのと同じような関係があります。

ディースケは、ほとんど使わないぜ(笑)
と言うことで、内部対策講座実践編、お疲れ様でした~✨
最後の講座は、ホームページに装備しておきたい各種ツールを紹介するぜ!
-

-
集客できるホームページの作り方講座 《7日目》
7日目 集客できるホームページの作り方講座 7日目 《 サイト公開準備と、サイト運営 》 さぁ、ディースケの集客できるホームページ作成講座も、とうとう最終日を迎えましたが… 皆さん、ホームページ制作の ...