本日は、「Googleタグマネージャー」というGoogleが無料で提供しているツールについて、ご説明したいと思います。
Googleタグマネージャーは、どちらかと言うと、中級者向けのツール…プロのWEB制作業者でも、使ったことが無かったり、知らない人もいたりします…💦

でも、これから本格的にサイト運営をしていくなら、絶対入れておくべきモノなので、多少、扱うのが難しいと感じるかもしれませんが、是非チャレンジしてみてください!
きっと将来、振り返ってみた時に、「あ、Googleタグマネージャー入れててよかったな!」って、思っていただけるかと思いますのでw

まずは、最低限の利用方法をお伝えするから、そこまで頑張ろう!
この講座の目次
Googleタグマネージャーは、何ができるツールなの?

Googleタグマネージャーは、タグを一元管理するためのツールです。
急に、「タグ」とか言われても、なんのことかイメージが湧かないわ…💦
そうですよね (笑)
「タグ」と言うのは、簡単なプログラムコードのこと意味します。
これから本格的に、サイト運営をしていくと、様々なWEBツールを使うことになりますが、そのWEBツールを利用するにあたり、あなたのホームページに記述しないといけないコードのことなんです。
例えば、次の講座でご紹介する、「Googleアナリティクス」を使うためには、以下のような、プログラムコード(=タグ)を、アナタのホームページに、所定の方法・条件で追記しないといけません。
このプラグラムコードを適切に記述しないと、WEBツールは正常に機能してくれないんです💦
これが、Googleアナリティクスのタグです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');
</script>
もちろん、Googleアナリティクスに限ったことではなく、大抵のWEBツールは、それを利用する為に、同様の「タグ」をサイト内に設置する必要があるわけです。つまり、使うツールが増えれば増える程、タグの管理は複雑になり、HTMLソースには、こういった タグが多く記載されていくことになります。
「あれ、このタグってなんだっけ?」とか、「間違って、タグ外しちゃってた…」みたいな、管理的なミスが発生するリスクが多分にある訳です💦
そういったタグ管理の問題解決に役立つのが、本日ご紹介するGoogleタグマネージャーなんです!
Googleタグマネージャーは、ホームページに設置するあらゆるタグを、一元管理できる超優秀なWEBツール。

Googleタグマネージャーを導入するメリット
では、Googleタグマネージャーを使うと、どんな良いことがあるんでしょうか?
逆に、Googleタグマネージャーを使わない場合、どんな面倒なことが発生するのか…?その辺りを、簡単にご説明したいと思います!

どのタグが、どのWEBサービスのタグなのか一目瞭然!
扱うWEBサービスが増えれば増える程、タグ管理が難しくなると言うのは、先ほどお伝えしたとおり。
例えば、先ほどのご紹介したGoogleアナリティクスの タグだけを見ても、それが、Googleアナリティクスのタグであると、パッと見て分かる人は、初心者さんでは少ないはずです…💦
設置したは良いけれど、後々、「このタグは、何のWEBサービスのタグだっけ?」ってことが必ず発生します…
でも、Googleタグマネージャーを使えば、心配無用。あとで見返しても、どのタグが、どんな条件で設置されているのかなど、一目でわかる様になります!
ホームページを、いちいち編集・更新する必要がなくなる?!
Googleタグマネージャーを使わないとしたら、WEBサービスを利用するたびに、そのWEBサービスのタグをホームページに記述しなくてはいけません…。
要するに、タグの設置が必要になったら、SIRIUSや、WordPressを開いて、1ページ1ページに指定された通りにタグを記述する必要がある訳で…💦
もちろん、利用開始の時だけじゃなく、そのWEBサービスの利用を止める場合も、タグを取り外す必要がありますから、その工数と言ったら膨大です…。
HTMLも読めないのに、毎回そんなことしてたら、なんか間違えて変なところをいじっちゃいそうだな…。
でも、Googleタグマネージャーを使えば、毎回 SIRIUSや、WordPressをいじる必要は無くなるんです✨
アナタのWEBサイトに、Googleタグマネージャーを導入してしまえば、今後は、WEBサイトを編集することなく、タグの追加も、既存のタグを、ON、OFFするのも自由自在。全部 Googleタグマネージャーの管理画面から行えます!

Googleタグマネージャーを導入すると、あなたのホームページに、どこでもドアが設置されて、外から、どこでもドアを通して、ホームページに必要な情報を送れる… ん~ 分かりづらいかな。
様々な条件で、タグのON/OFFをコントロールできる。
WEBサービスを利用する際に、ホームページに設置するタグには、いろいろな条件があります。
サイト内の全ページに設置することを求められるタグから、特定の一部のページのみに、設置するタグまでいろいろ…💦
求められる条件に応じて、タグを一つ一つ設定していく必要が出てくるわけですが、当然、人為的なミスは発生し易くなります。
でも、Googleタグマネージャーを使えば、そのタグを、どこで、どのような条件でONにするのかまで、設定することが可能になるんです。

OFFにするのを、消火とは言わないから注意してくれよw
Googleタグマネージャーの新規登録方法
Googleタグマネージャーのメリットについてご説明してきましたが、なんとなく便利そうだなって思っていただけたでしょうか?
さて、早速、Googleタグマネージャーの導入準備を進めていきましょう✨

まずは、Googleタグマネージャー公式サイトにアクセスし、無料で利用するボタンをクリックです♬

Googleアカウントって言うと聞きなれない方もいるかもしれないけど、要は、Gmailさえ持ってれば大丈夫!
プライベートで、Gmailを使っている人も、ホームページ管理用として、新しくGmailを取得しておくのがお勧めだぜ✨
step
1アカウントを作成する

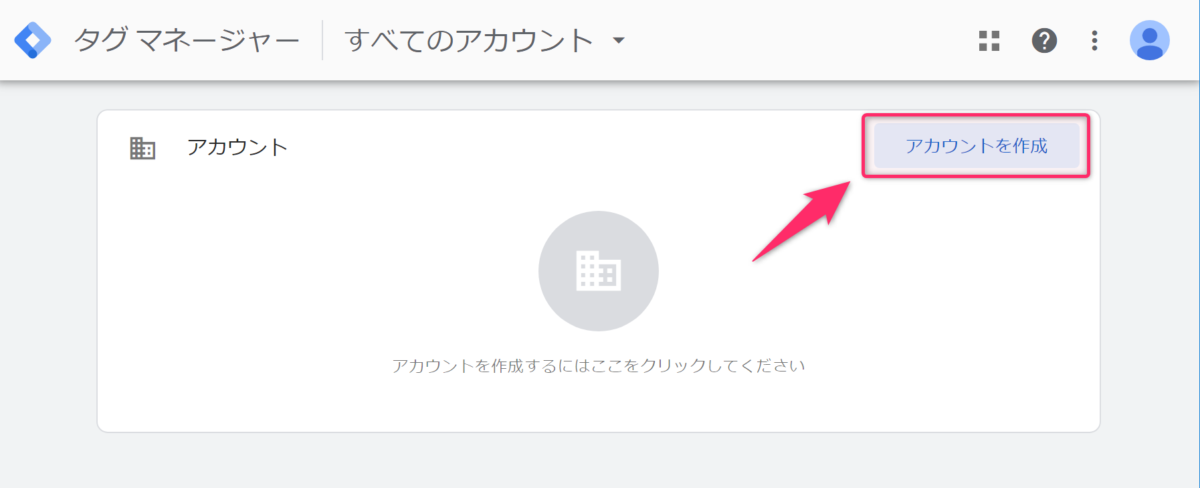
Googleタグマネージャーにログインすると、上記のような画面が表示されます。右上のアカウントを作成ボタンをクリックしてください。
step
2コンテナ情報を入力

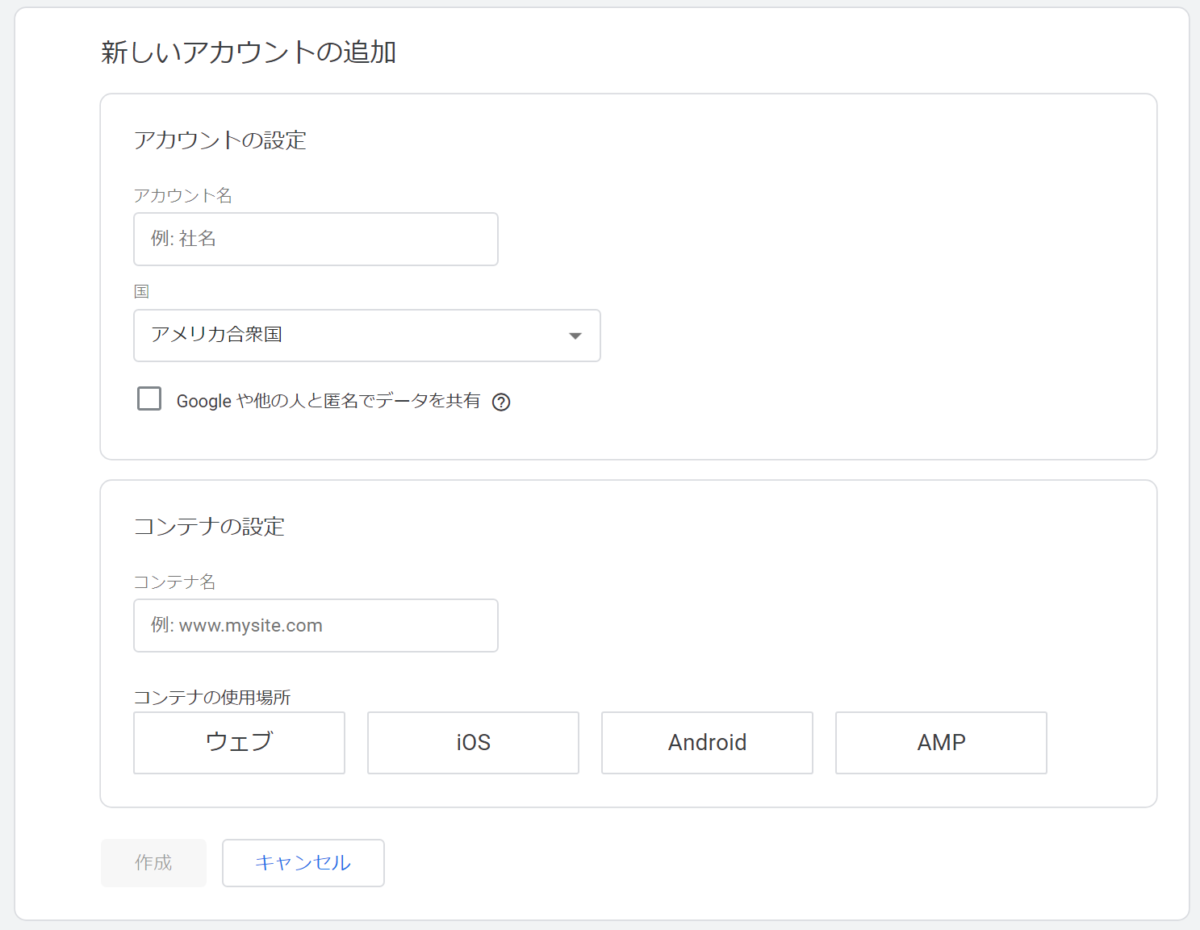
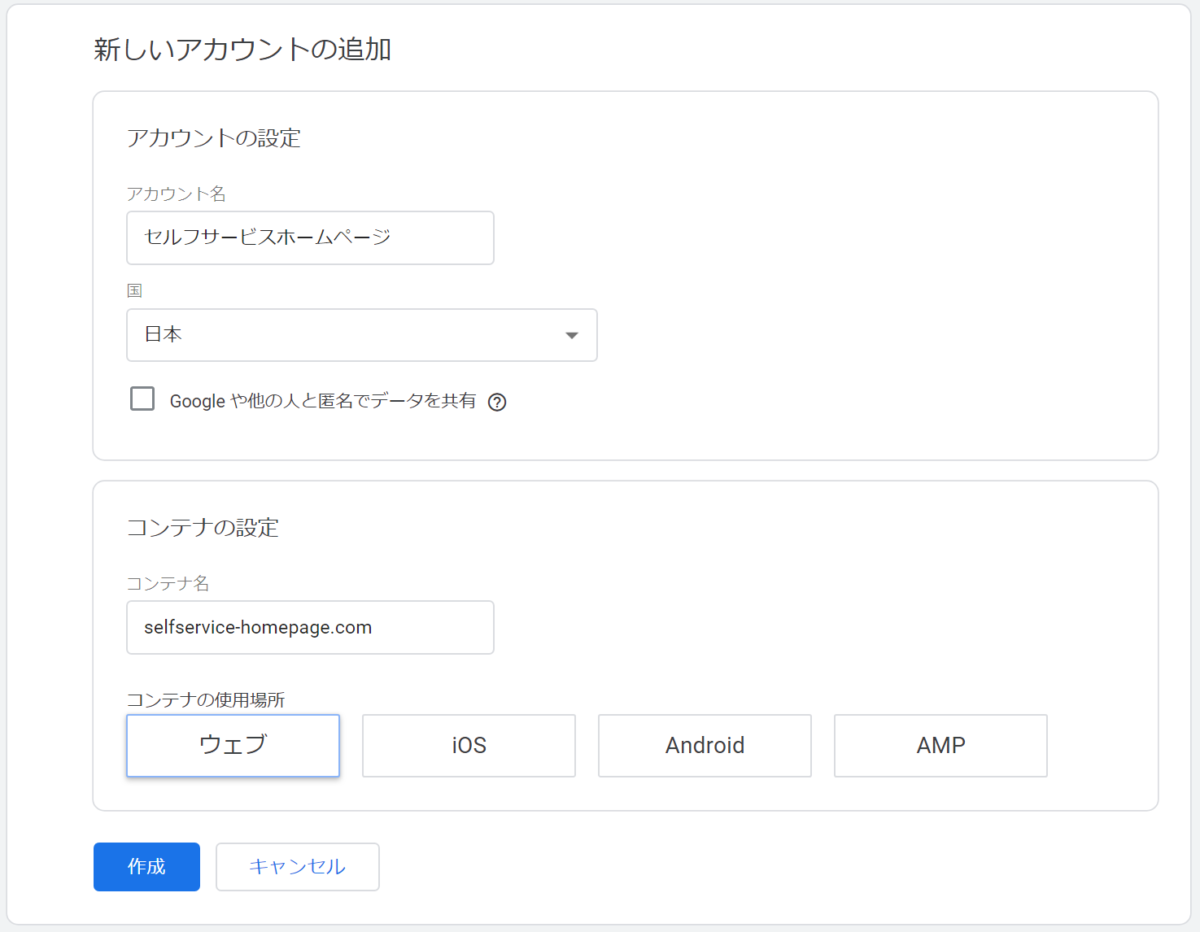
アカウントを作成ボタンをクリックすると、上記のように「新しいアカウントの追加」画面が表示されます。
「アカウントの作成」と、「コンテナの設定」という項目があり、それぞれ入力が求められますので、必要情報を入力しましょう。入力例は以下の通りとなります。

コンテナの使用場所は、ウェブをクリックしてくれよ。

アカウント名も、コンテナ名も、任意の名称で大丈夫です。
ちなみに、Googleタグマネージャーは、コンテナ単位で、細かな調整を行います。その為、1つのホームページに対して、1コンテナ用意するのが基本です。アカウントは、複数のコンテナ(ホームページの設定を管理するモノ)と覚えておきましょう。
step
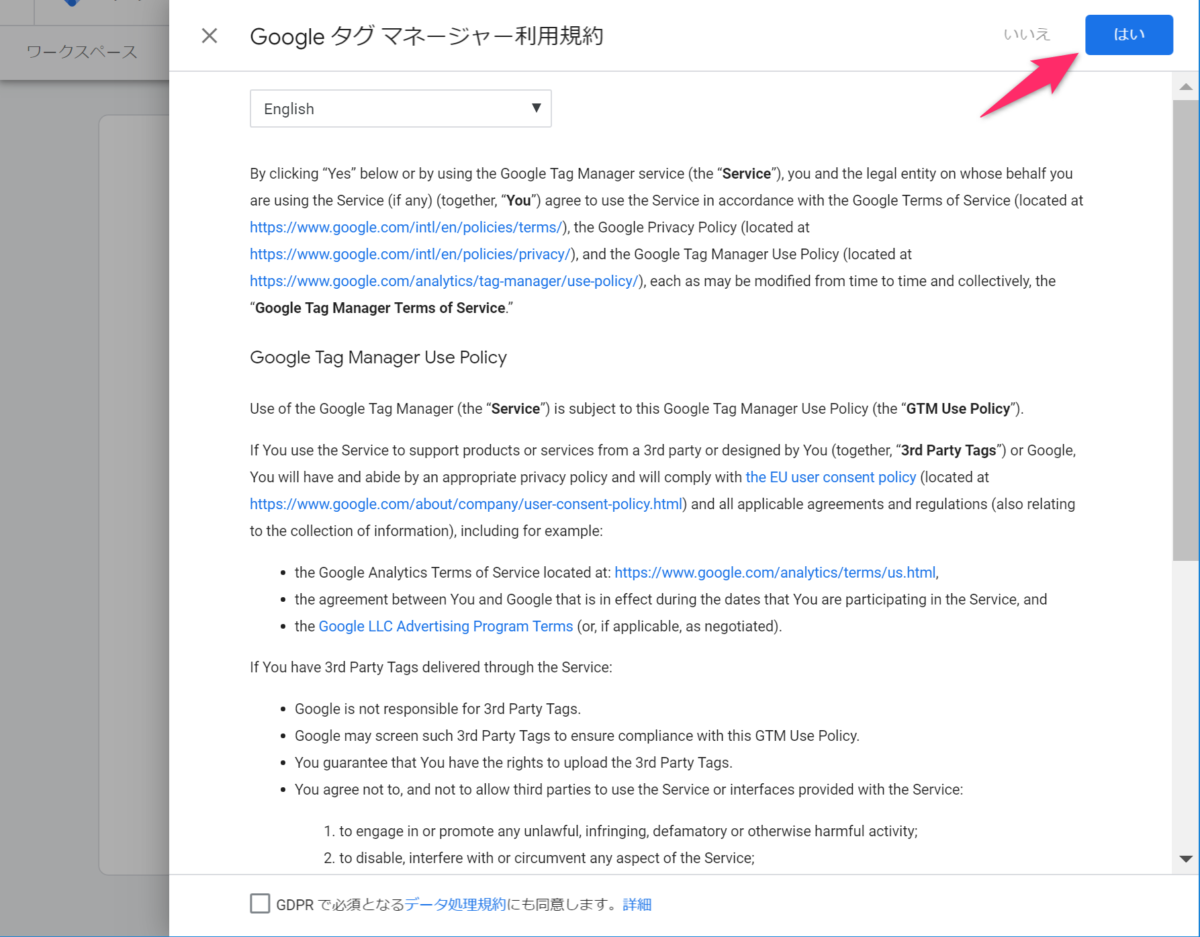
3利用規約に同意

利用規約に同意します。内容が英語で、日本語は用意されていません💦
ただ、利用も無料ですし、同意しないと、使えないので… はいをクリックしましょう。
step
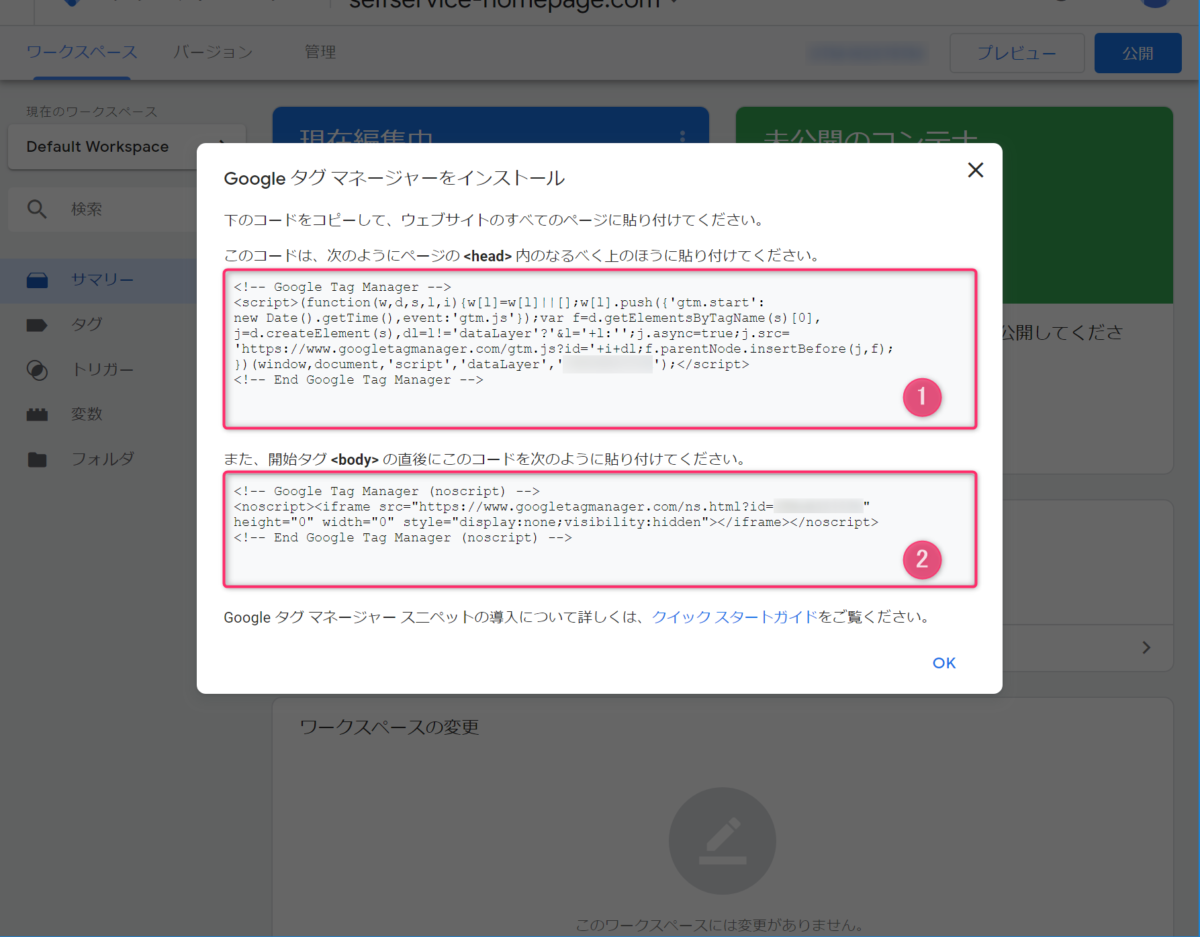
4Googleタグマネージャーのタグが表示されます。

利用規約に同意すると、上図のように、Googleタグマネージャーを導入するための、プログラムコード(タグ)が表示されます。
①と、②の 2つのコードが発行され、それぞれ設置する場所の条件が異なりますのでご注意を。
まずは、①と、②のコードを、メモ帳などにコピペしておきましょう。
この Googleタグマネージャーのプログラムコードが発行されたら、Googleタグマネージャー側での設定は、ひとまず完了です✨
次のステップは、この発行されたコードを、あなたのホームページに、適切に張り付けるだけ!

…なんですが、Googleタグマネージャーのタグの設置方法は、ちょっと細かい指定がされています。上の図ですと、小さくて分り難いかと思いますので、下に転記しておきます。
Google タグ マネージャーをインストール
下のコードをコピーして、ウェブサイトのすべてのページに貼り付けてください。このコードは、次のようにページの <head> 内のなるべく上のほうに貼り付けてください。
①のコードです。
<!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXXX');</script> <!-- End Google Tag Manager -->また、開始タグ <body> の直後にこのコードを次のように貼り付けてください。
②のコードです。
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->
と言った感じで、①と、②のコードを記述する場所が違うので注意が必要です。 簡単にまとめると、
Googleタグマネージャーのコード設置場所
- ①のコードは、headタグ内に設置する。
- ②のコードは、bodyタグ(開始タグ)の直後に設置する。

ちゃんと、Googleタグマネージャーで発行された、あなた専用のGoogleタグマネージャーのコードを使うんだぞ!
SIRIUSに、Googleタグマネージャーを設置する方法
それでは、Googleタグマネージャーのコードを、あなたのホームページに設置(記述)していきましょう。
まずは、ホームページ作成ソフト SIRIUSを使いホームページを作っている人向けの、Googleタグマネージャーの設置方法からご紹介します✨


ここで編集してもらう、HTMLテンプレートってのは、SIRIUSで作ったホームページのHTML構造を決めている超重要な場所。
間違って消しちゃったり、変な事すると、サイトが表示されなくなっちゃったり、レイアウトが崩れちゃうぜ💦
マジで、慎重に頼むぜ。もし、間違えたと思ったら、絶対保存はせずに、ウィンドウを閉じるんだ!
step
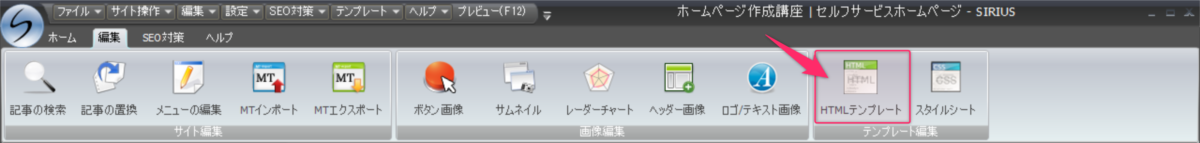
1SIRIUSの HTMLテンプレート編集画面を開く。

SIRIUSの上部メニューバーで「編集」タブをクリックし、一番右側にある テンプレート編集の中から「HTMLテンプレート」を選択します。
step
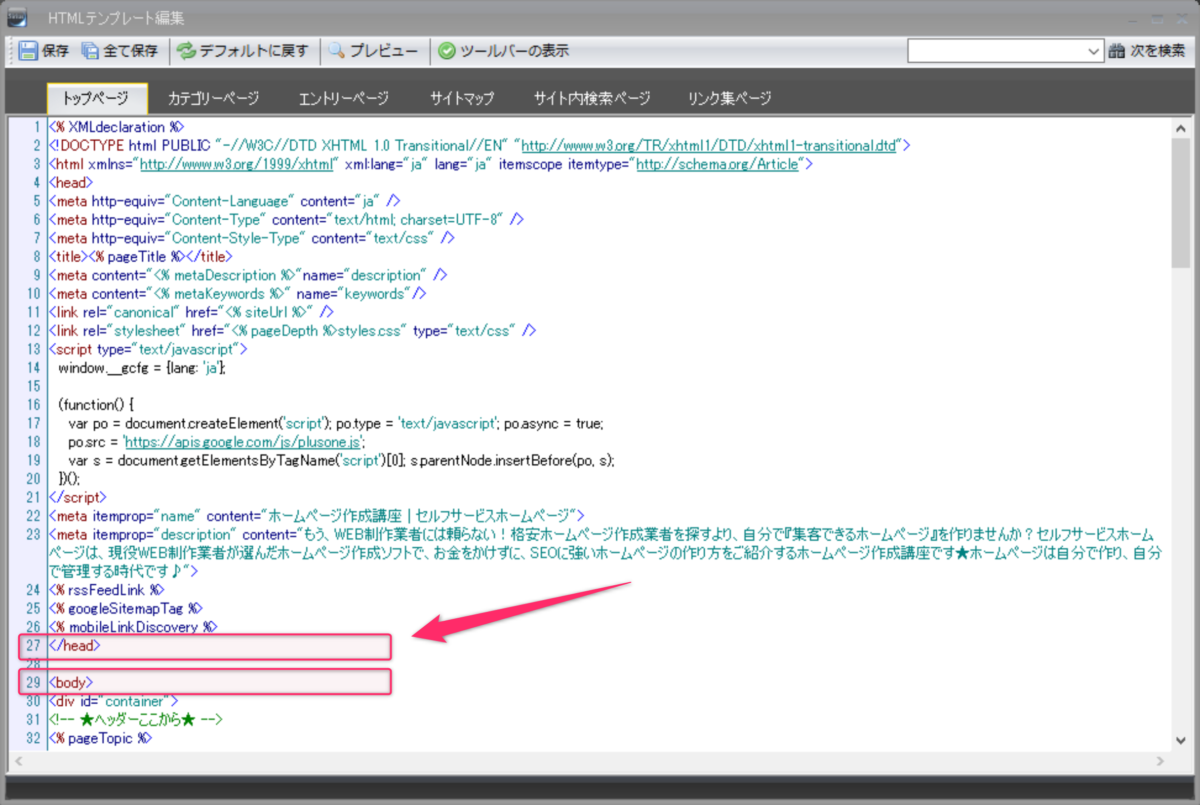
2HTMLテンプレート内の、head終了タグ、body開始タグを見つける。

「HTMLテンプレート」を選択すると、HTMLテンプレート編集画面が表示されます。
一番最初に表示されるのは、「トップページ」のテンプレートです。
このHTMLテンプレートのなかから、</head>(=head 終了タグ)と、<body>(=body 開始タグ)を見つけ出してください。
step
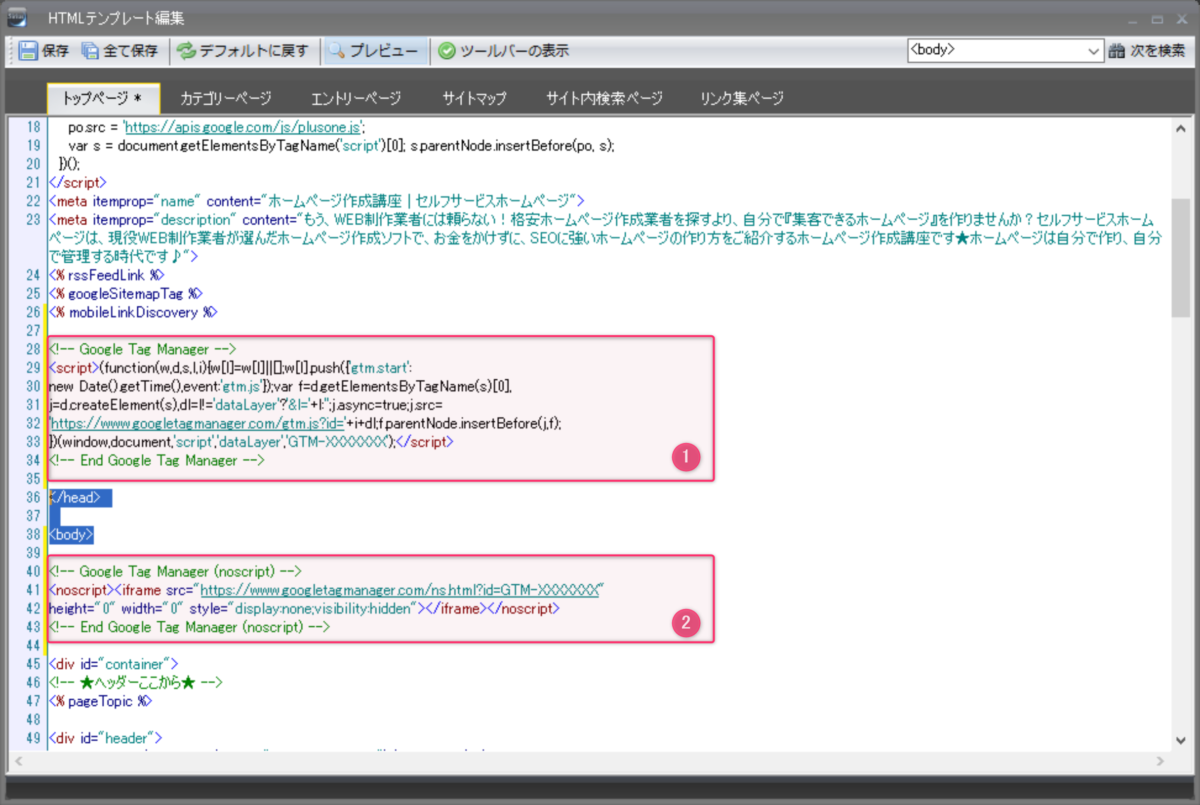
3Googleタグマネージャーのタグをコピペする。

Googleタグマネージャーの管理画面で発行された、コードを、間違いの無いように、注意してコピペします。
①のコードは、</head>の上に、②のコードは、<body>の下に、コピペしてください。
step
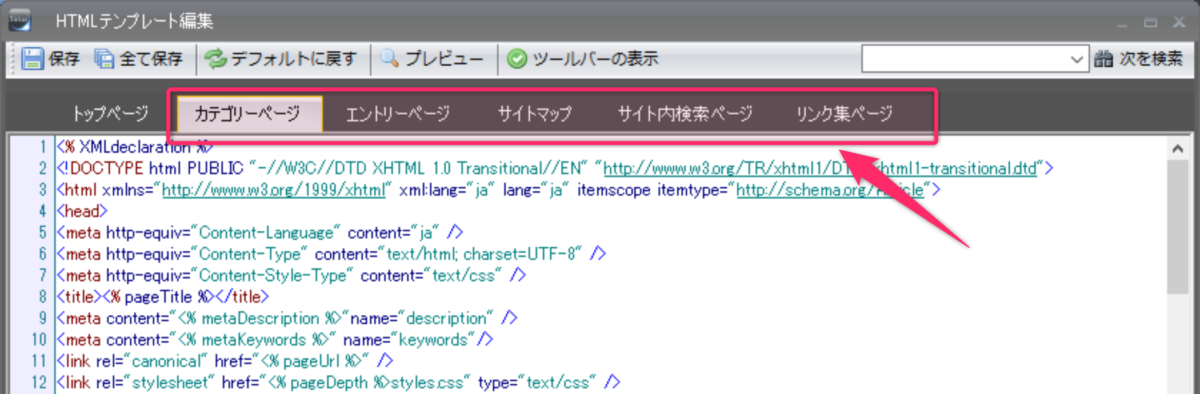
4トップページ以外の、全てのページのHTMLテンプレートに同様の作業を行って保存!

Step3 Googleタグマネージャーのタグをコピペする では、トップページのHTMLテンプレートに対して、タグの設置をしましたが、今度は、トップページ以外の HTMLテンプレートにも、Googleタグマネージャーのタグを設置していきます。
上図の赤枠囲んだ、各ページのタブ(=カテゴリページ、エントリーページ、サイトマップ、サイト内検索ページ、リンク集ページ)で、それぞれの HTMLテンプレートを編集できますので、Step3と同様の作業を、全てのページに繰り返し行ってください。
全てが、間違えずに完了できたら、左上の 「保存」ボタンを押して完了です✨

ただ、Googleタグマネージャーを 1回設置してしまえば、もう安心。もし、タグマネージャーを使わなかったら、毎回こんな作業を繰り返すことになるんだぜ…辛いだろ?
WordPressに、Googleタグマネージャーを設置する方法
さぁ、続いて、当サイトでも利用しているAfiinger5(WING)や、賢威など、WordPressを利用している人の、Googleタグマネージャー導入方法をお伝えしたいと思います。
SIRIUSの場合、失敗しちゃいけないという極度の緊張感と、緻密な作業が求められましたが…
WordPressの人は、ラッキーです(笑)
実は、SIRIUSに比べると、超簡単に、Googleタグマネージャーを設置できてしまうのです✨


どちらも、非常に優秀で、一長一短あるんだ。Googleタグマネージャーの設置については、圧倒的にWordPressが楽だけどw
step
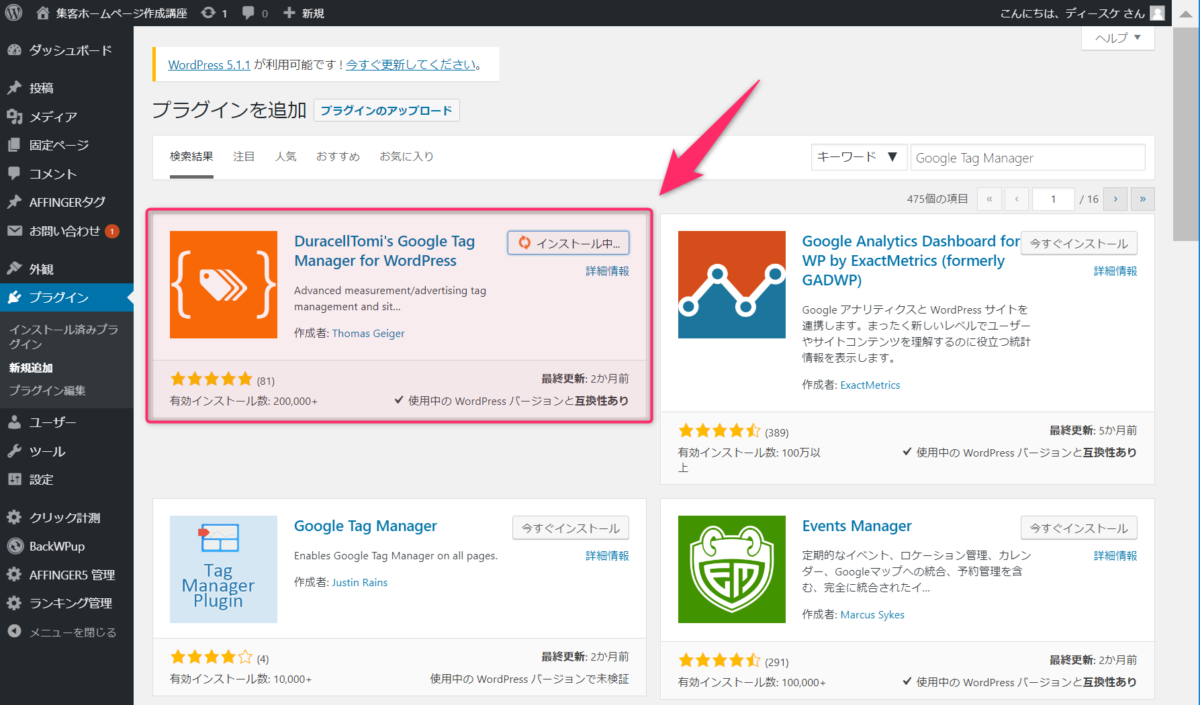
1プラグインをインストール。

左側のメニューバーから、「プラグイン」の「新規追加」をクリックすると、上図の プラグインを追加画面が表示されます。
「Google tag manager」と検索すると、赤枠で囲った プラグイン(DuracelTom's Google Tag Manager for WordPress)が表示されますので、「今すぐインストール」をクリックしましょう。
step
2プラグインをの設定画面を開く

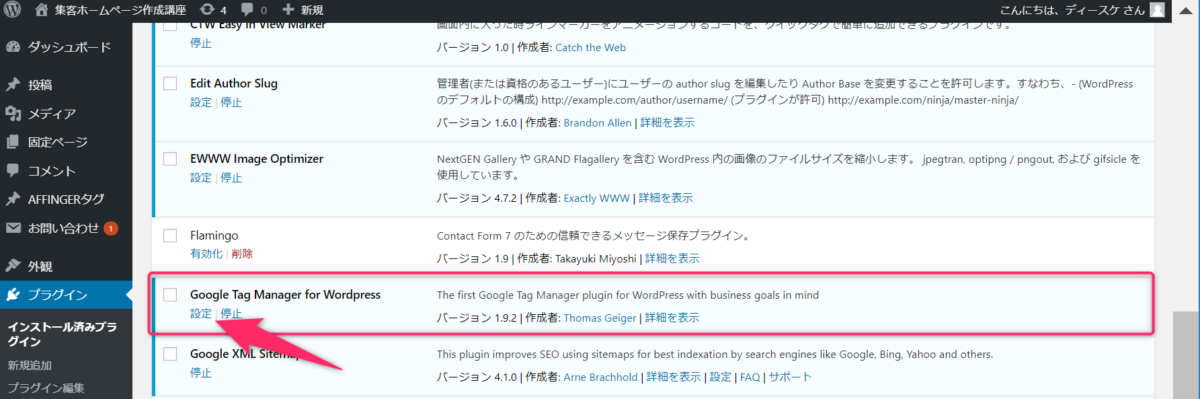
プラグイン(DuracelTom's Google Tag Manager for WordPress)のインストールが完了したら、「プラグイン」の「インストール済みプラグイン」の一覧の中から、Google Tag Manager for WordPressを見つけ出し、設定ボタンをクリックしましょう。
step
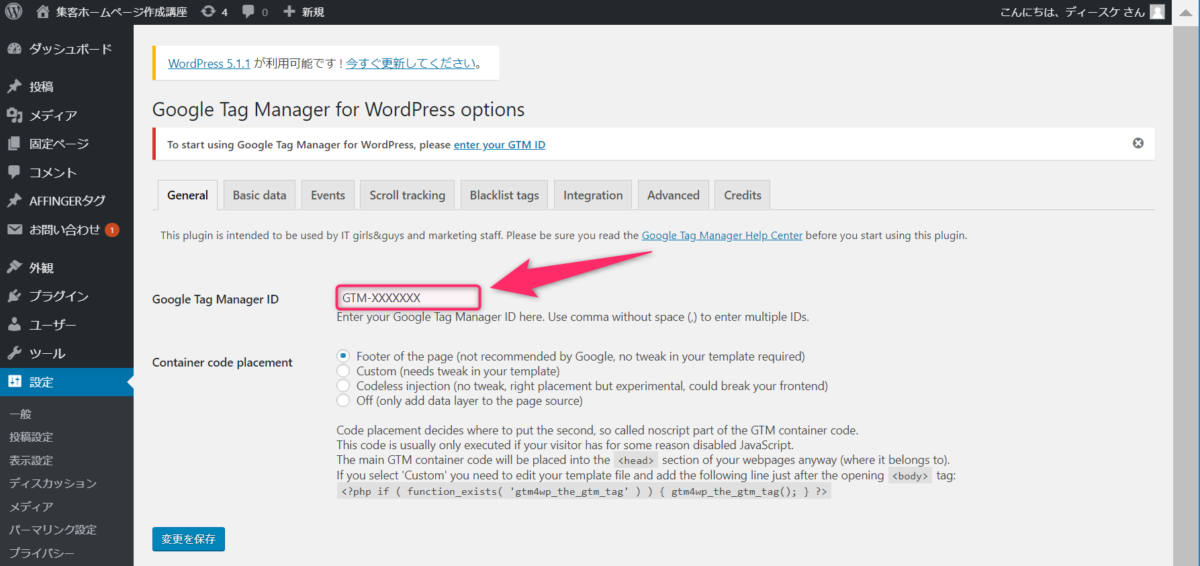
3Googleタグマネージャー IDを入力する。

プラグイン(DuracelTom's Google Tag Manager for WordPress)の設定画面で、上図 赤枠に囲まれている箇所に、あなたの GoogleタグマネージャーIDを入力します。
GoogleタグマネージャーIDは、GTM- から始まる、英数字の組み合わせです。間違いがないように、正しく入力しましょう。
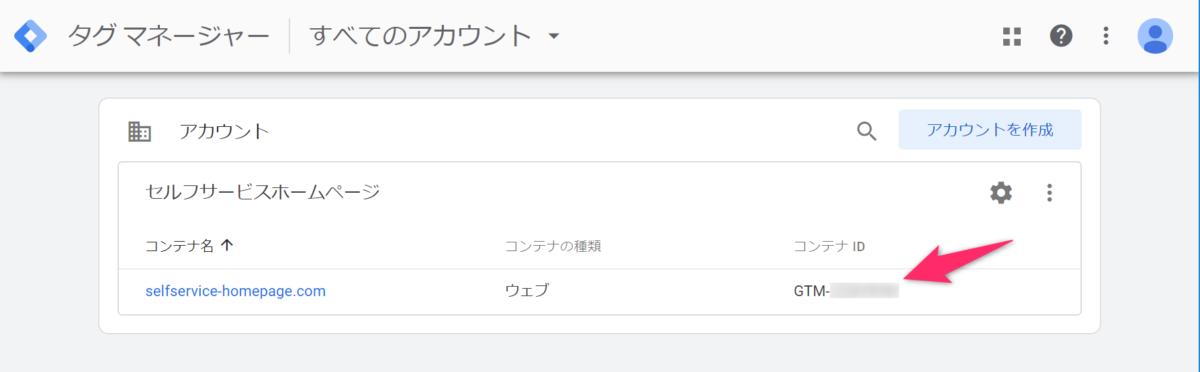
GoogleタグマネージャーIDは、Googleタグマネージャーの「すべてのアカウント」一覧ページから確認できます。
ちょっと紛らわしいですが、GoogleタグマネージャーIDは、コンテナIDと同義です。
コンテナIDは、各コンテナごとに、個別のIDが用意されていますので、複数のコンテナを管理している人は、間違えて他のコンテナのIDを登録しないように注意しましょう✨

GoogleタグマネージャーIDは、ココで確認!


さぁ、サイト運営において欠かすことができない必須ツール、Googleアナリティクスについて解説しちゃうぜ✨
ちなみに、Googleアナリティクスの設定は、Googleタグマネージャーを使って設定するから、楽しみにしていてくれよ!
-

-
【初心者向け】Googleアナリティクス(GA)の登録・設定手順
まだ、ホームページを公開していない状態なので、気が早いかもしれませんが、もし、ホームページを公開したら、どんな人が、どこから、どんなページを見に来てくれているのか? 知りたいと思いませんか、社長? そ ...